
Responzívna tvorba web stránok – 5 vecí, na ktoré pri nej nezabúdať
- by Dada

Tvorba web stránok
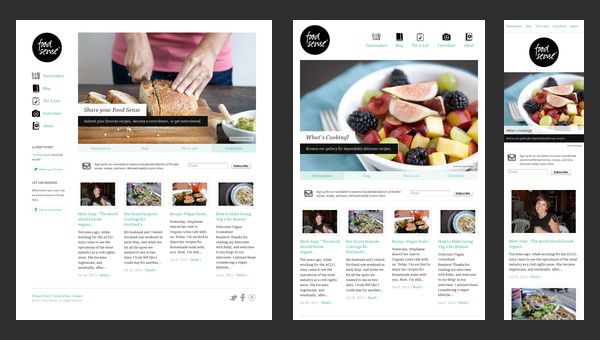
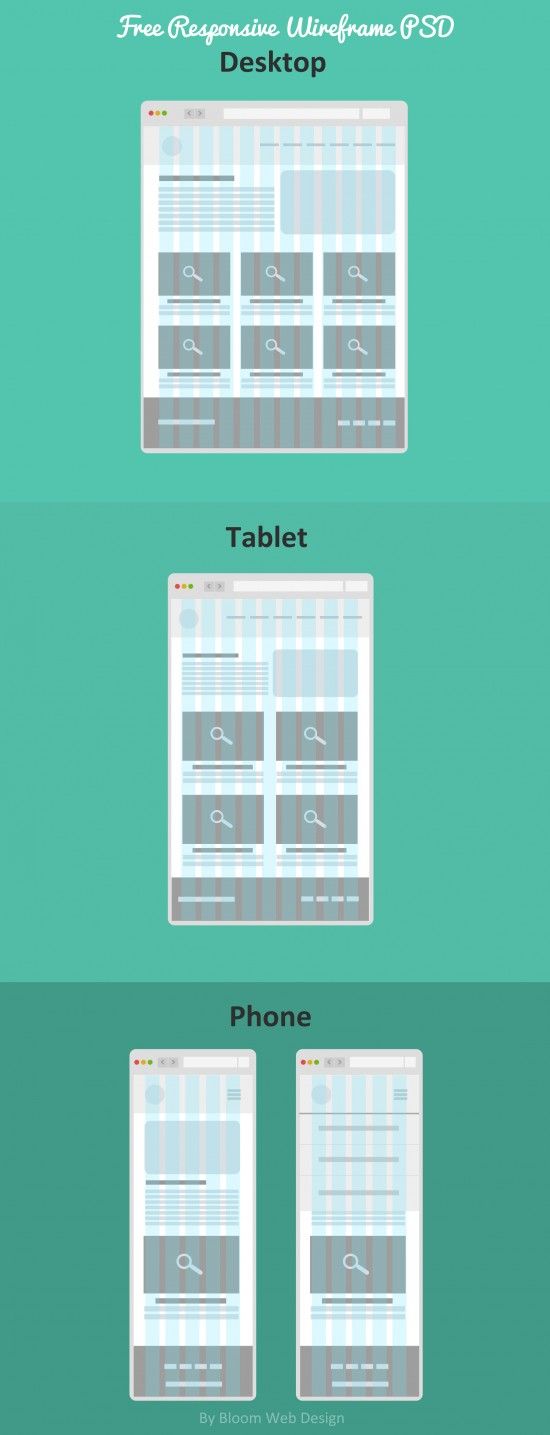
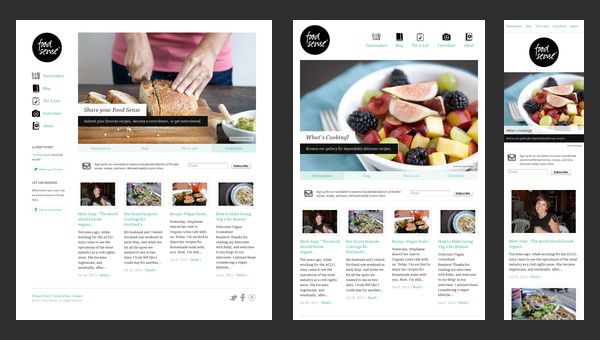
Responzívny dizajn pri tvorbe web stránok začal byť „zaujímavý“ už vtedy, keď sa na trhu rozmohol predaj tabletov a smartfónov a ľudia tak začali využívať internet nielen na svojich stolových počítačoch, ale tiež na týchto (oveľa menších) zariadeniach. Ešte väčší boom okolo responzívneho dizajnu prišiel, keď Google začal pri výsledkoch vyhľadávaní zohľadňovať aj tento faktor – „mobile friendliness“. A tak, ak aj vás čaká tvorba web stránok, určite myslite na responzívny dizajn a na týchto päť faktorov:
Zabudnite na seba!
V prvom rade sa pri tvorbe responzívneho webu pozerajte na celú túto problematiku z užívateľského hľadiska. Musíte mať na pamäti to, čo by chcel mať na responzívnej verzii vášho webu užívateľ a nie vy. Toto je hlavným kľúčom k úspechu a zároveň základným kameňom úrazu u väčšiny programátorov a web designerov, preto nerobte tú istú chybu aj vy.
Čítanie a ťukanie
Súčasná tvorba web stránok, pokiaľ ide o klasické web stránky, sa sústredí väčšinou na to, aby bol web jednoduchý a prehľadný a preto sa napr. aj veľkosť fontov redukuje na minimum. Presne opačný postoj musíte zaujať, pokiaľ ide o responzívny dizajn. Tu musí byť veľkosť písma dostatočne veľká, aby si užívateľ nemusel stránku približovať, odďaľovať a posúvať. Takisto miesta, na ktoré potrebuje užívateľ pri prezeraní stránky ťuknúť prstom, by mali byť dostatočne veľké na tento úkon.
Aby návštevníci dlho nečakali…
Pri responzívnej stránke je tiež veľmi dôležitá rýchlosť jej načítania. Tú môžete „zoptimalizovať“ napr. tým, že vystrihnete, zmenšíte či prispôsobíte obrázky, ktoré sa na web stránke nachádzajú. Už len takáto zmena môže urobiť zásadný rozdiel pri rýchlosti načítania vášho webu.
Tvorba web stránok = tvorba obsahu

Tvorba web stránok, ktoré majú mať responzívny dizajn, nijak nekorešponduje s tonami textu na stránke. Ak si totižto ľudia pozerajú vašu stránku napr. cez mobil, chcú sa čo najrýchlejšie dozvedieť základné informácie a určite nemajú čas čítať si text na niekoľko A4 strán. Preto naozaj odporúčam prehodnotiť ako dĺžku textu na stránke, tak aj jeho výpovednú hodnotu.
Predíďte nahlasovaniu bugov na vašej stránke
Testujte, testujte a ešte raz testujte – toto platí pre responzívny dizajn, ale aj vtedy, keď sa vaša tvorba web stránok sústreďuje na klasickú stránku. Nie je totižto nič horšie, ako ešte niekoľko mesiacov po dokončení dizajnu objavovať a opravovať rôzne chyby a bugy.
Ak si na tvorbu web stránok netrúfate sami, stále sa môžete obrátiť na odborníkov.
Tvorba web stránok Responzívny dizajn pri tvorbe web stránok začal byť „zaujímavý“ už vtedy, keď sa na trhu rozmohol predaj tabletov a smartfónov a ľudia tak začali využívať internet nielen na svojich stolových počítačoch, ale tiež na týchto (oveľa menších) zariadeniach. Ešte väčší boom okolo responzívneho dizajnu prišiel, keď Google začal pri výsledkoch vyhľadávaní zohľadňovať aj tento…